What is Flutter?
Flutter is a Cross-Platform App development Framework developed by Google and it is now very popular among App development field
Cross-Platform Apps means just by a single codebase you can develo[ Android, iOS both Applications
If you are interested in learning more about Flutter Framework you can read the Following Blogs too...
Why you should learn Flutter in 2022
Top 10 Trending Flutter Packages in 2022
So when we are developing a Flutter every time you will need to use Widgets so today we are going to see what are those widgets so let's dive in
Introduction to Flutter Widgets
So basically, everything inside your UI of the Flutter app is Widgets, even your app itself is also a widget
Texts inside your app, Buttons, Images and everything are widgets,
Not only just structural elements like texts, buttons, and images are widgets but also Padding, Rows, and Columns, and Gesture Detectors are widgets
Widget Trees
When we are Developing our App we use widgets, so those widgets are arranged into a tree of parents and children widgets, the entire widget tree emphasizes the layout of the Page
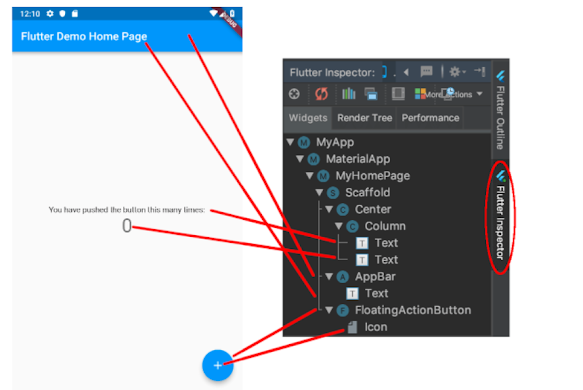
So in the above image, you can see the Flutter Demo App and how the Widget tree of that Demo App Looks like
Now let's see some Widgets we often use when developing Flutter Apps
Types of Widgets
Widgets are Predefined and we can change those widgets, but after initializing the widget the properties like Colors can be changed.
There are two types of Widgets
- Stateless Widgets - These widgets don't store any states, and they do not store any values which subjected to changes. For example, an Icon is a stateless widget because when you set the icon image it won't get changed
- Stateful Widgets - These widgets can be changed, they keep track of changes and update the UI according to those changes as an example checkboxes are stateful widgets because when the user clicks on them, their state changes
1. Container Widget
So this acts as a holder for other widgets, As an example below you can see, it acts as the holder of Text Widget
Container(
child: Text('Cyber Tech'),
)
But it can be just a Container with some properties so, the below one will create a square of green color
Container(
height: 200,
width: 200,
color: Colors.green,
)
2. Column Widget
This can be used when you want to add some widgets as a Flow or as a list, when you wrap this with a SInglechildscrollview you can scroll the widgets down else if the heights of the total widgets exceed the Height of the Screen the bottom widgets will not be displayed
Here is an example of a Column widget that has two Text widgets as children
Column(children: [
Text('Hey'),
Text('Hey'),
])
3. Row Widget
This can be used when you want to add some widgets in a Row, when you wrap this with a SInglechildscrollview you can scroll the widgets horizontally else if the width of the total widgets exceeds the width of the Screen the rightmost widgets will not be displayed
Here is an example of a Row widget that has two Text widgets as children
Row(children: [
Text('Hey'),
Text('Hey'),
])
4. Text Widget
When we want to add any text to the app, we have to use Text widgets, by using styles properties you can change the appearance of those texts
Below you can see the code for a gree color Text
Text('Hey Cyber Tech',
style: TextStyle(color: Colors.green))
5. Button Widgets
As the name says its a button, there are several types of Buttons that can be seen in Flutter
when we use a Raisedbutton, it will show the button with an elevation, and a color change can also be noticed as quickly as you click the button
RaisedButton(
child: Text('Click me !'),
onPressed: () {
//Here can include any thing to do after Clicking the Button
})
Then when we use a Text Button, it will not show any elevations, but the color change can be observed as the same as the raised button widget
TextButton(
child: Text('Click me !'),
onPressed: () {
//Here can include any thing to do after Clicking the Button
})
6. Text Field Widget
When you need to get a Text as an input, Text Field comes into play, when the user clicks on the Text Field, Keyboard Layout Pops up and he can enter any text to it
You can also customize many Properties like Text Color, Text Field Border, Hint Text so on... inside this widget
TextField(
controller: _txtController,
style: TextStyle(),
)
7. List View Widget
When you want to display lots of data, you can use List view, it will display all those data in a scrollable list
If you have a pre Defined List that contains a few Texts Like this
List myList = [ 'hey' , 'hello' , 'cyber' ];
you can use show all those Data with a Single Text Widget using Listview, else if there are 20 texts inside your List, you might be needed 20 Text Widgets to display those 20 Texts
ListView.builder(
controller: controller,
itemCount: myList.length,
itemBuilder: (_, int index) {
return Text(myList[index];
},
)
So these are the Main Widgets you will need when developing a Flutter App, As I told you before, these are not the only widgets you have to use when developing your app, there are lot more widgets such as Radio Buttons
Do a self-study and get a clear knowledge about those widgets, it will make the development easier









0 Comments
Thank you for reading If you have any Problem Let me Know